
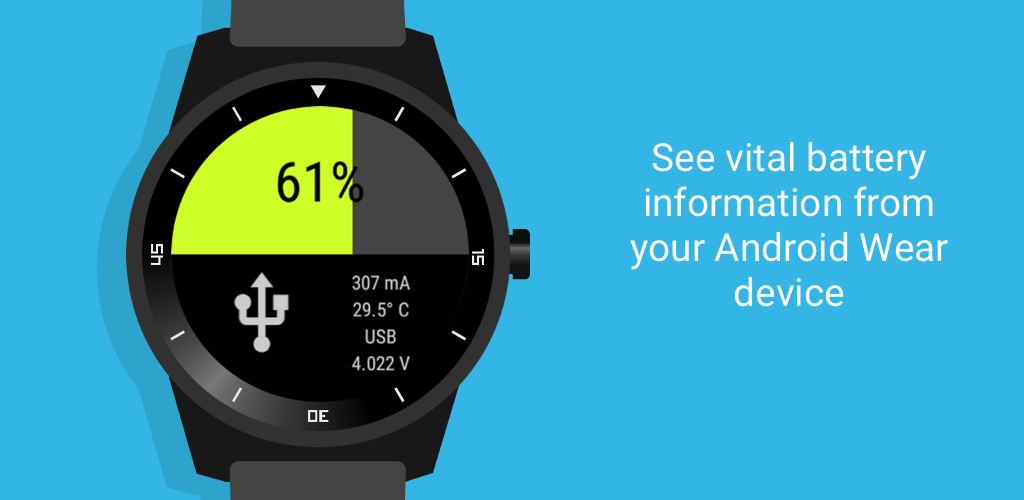
I, like most other people, have been playing a lot of Pokémon Go recently. As a result I, like most other people, am charging my phone at every possible opportunity. Sometimes it's on my desk, sometimes it's in another room with my fast charger, and sometimes it's in some far-flung corner of a car, underneath a pile of my friends' phones. I like knowing how much charge my phone has so I can plot out my Pokémon safaris, so I looked for an app that would let me use my LG G Watch to monitor my phone's battery remotely. Shockingly, no such app existed, so I took it upon myself to cook one up. The result is the (copyright-lawsuit-baitingly named) Battmon! It shows your phone's current state of charge, power source (AC/USB/Qi/battery), and battery stats like voltage, temperature, and current. Check it out on the Play Store here!
The source code is available here.